RWD ist the answer for…

Eric Eggert, outline

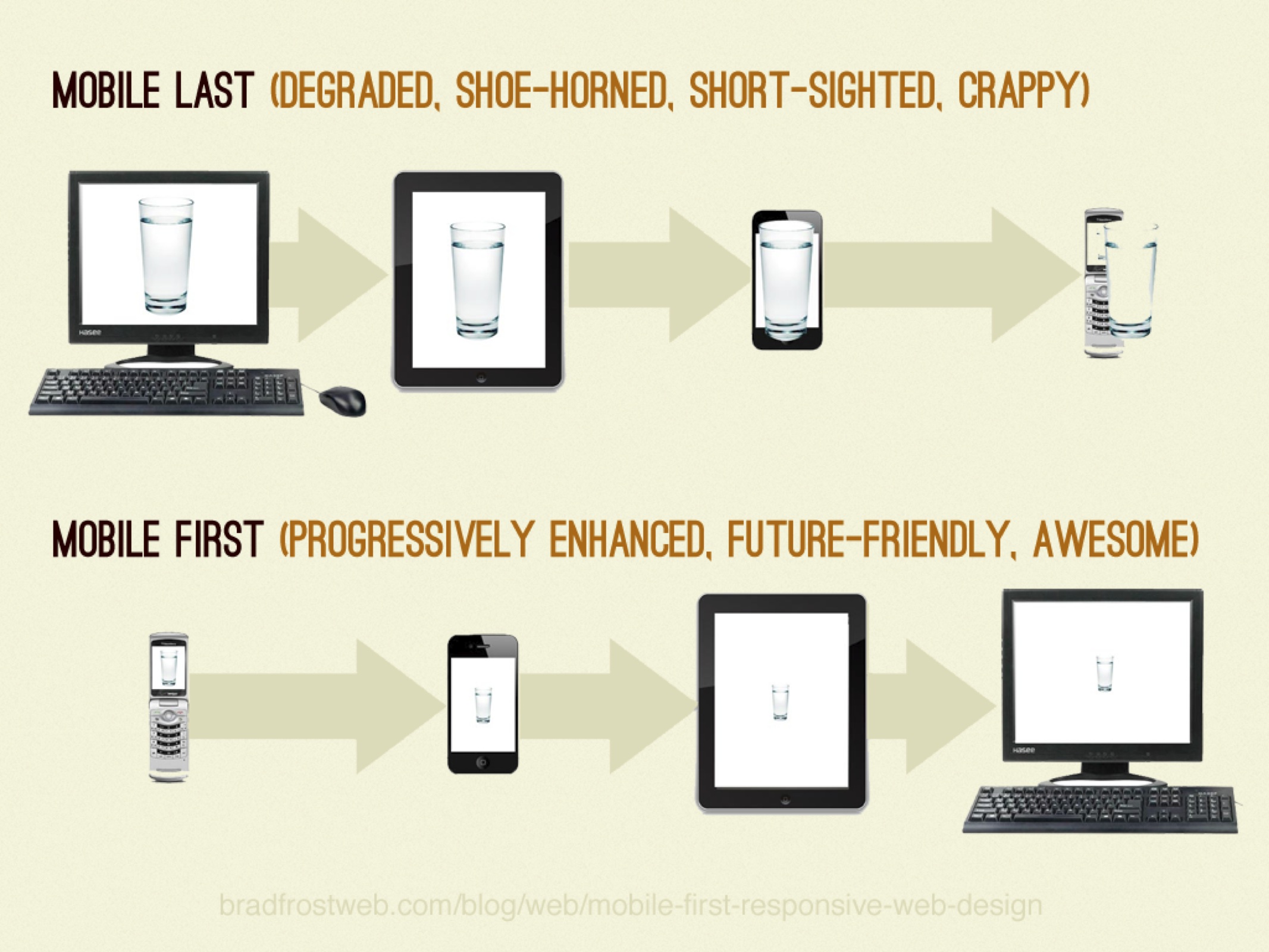
Brad Frost

The control which designers know in the print medium, and often desire in the web medium, is simply […] the limitation of the printed page. We should embrace the fact that the web doesn’t have the same constraints, and design for this flexibility.



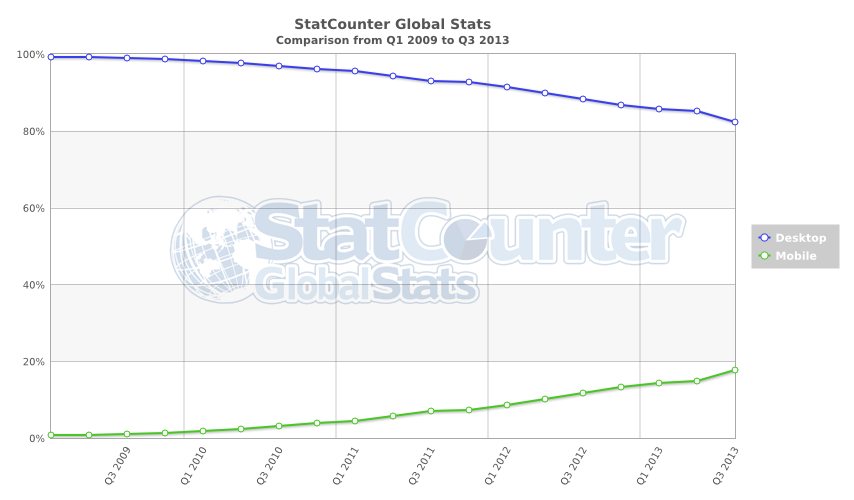
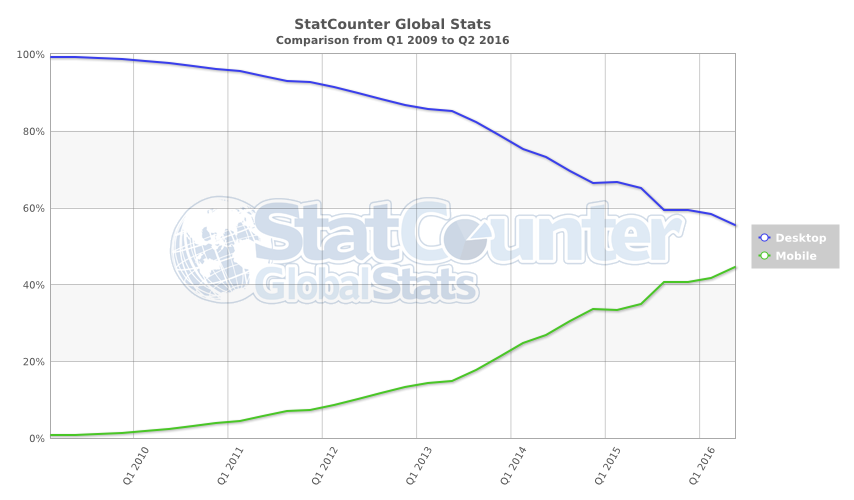
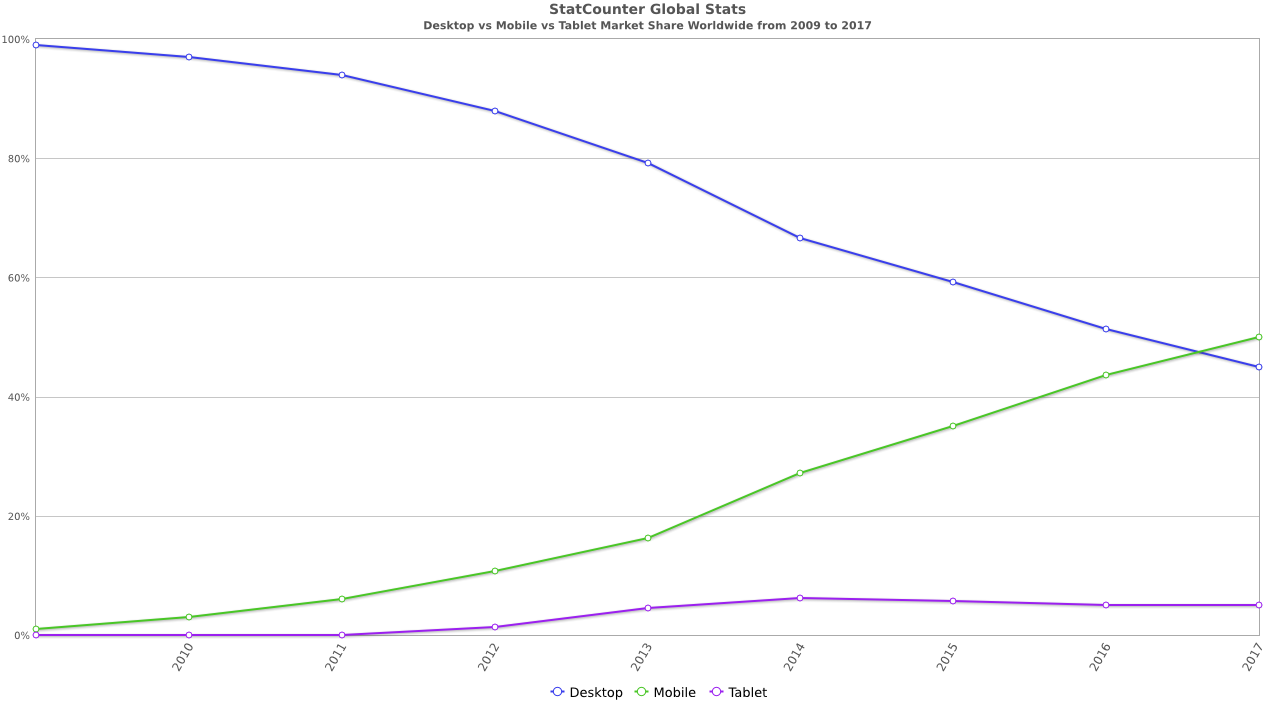
Source: StatCounter Global Stats - Platform Comparison Market Share
Rather than tailoring disconnected designs to each of an ever-increasing number of web devices, we can treat them as facets of the same experience. We can design for an optimal viewing experience, but embed standards-based technologies into our designs to make them not only more flexible, but more adaptive to the media that renders them.
Anything that’s fixed and unresponsive isn’t web design anymore, it’s something else. If you don’t embrace the inherent fluidity of the web, you’re not a web designer, you’re something else. Web design is responsive design. Responsive Web Design is web design, done right.






Can I Use css-grid? Data on support for the css-grid feature across the major browsers from caniuse.com.
Can I Use css-featurequeries? Data on support for the css-featurequeries feature across the major browsers from caniuse.com.
.main { width: 45% ; }
.div1 { float: left ; }
.div2 { float: right; }
@supports (display: grid;) {
.main {
display: grid;
grid-columns-template: 1fr 1fr;
}
}