RWD ist the answer for…

Eric Eggert, outline

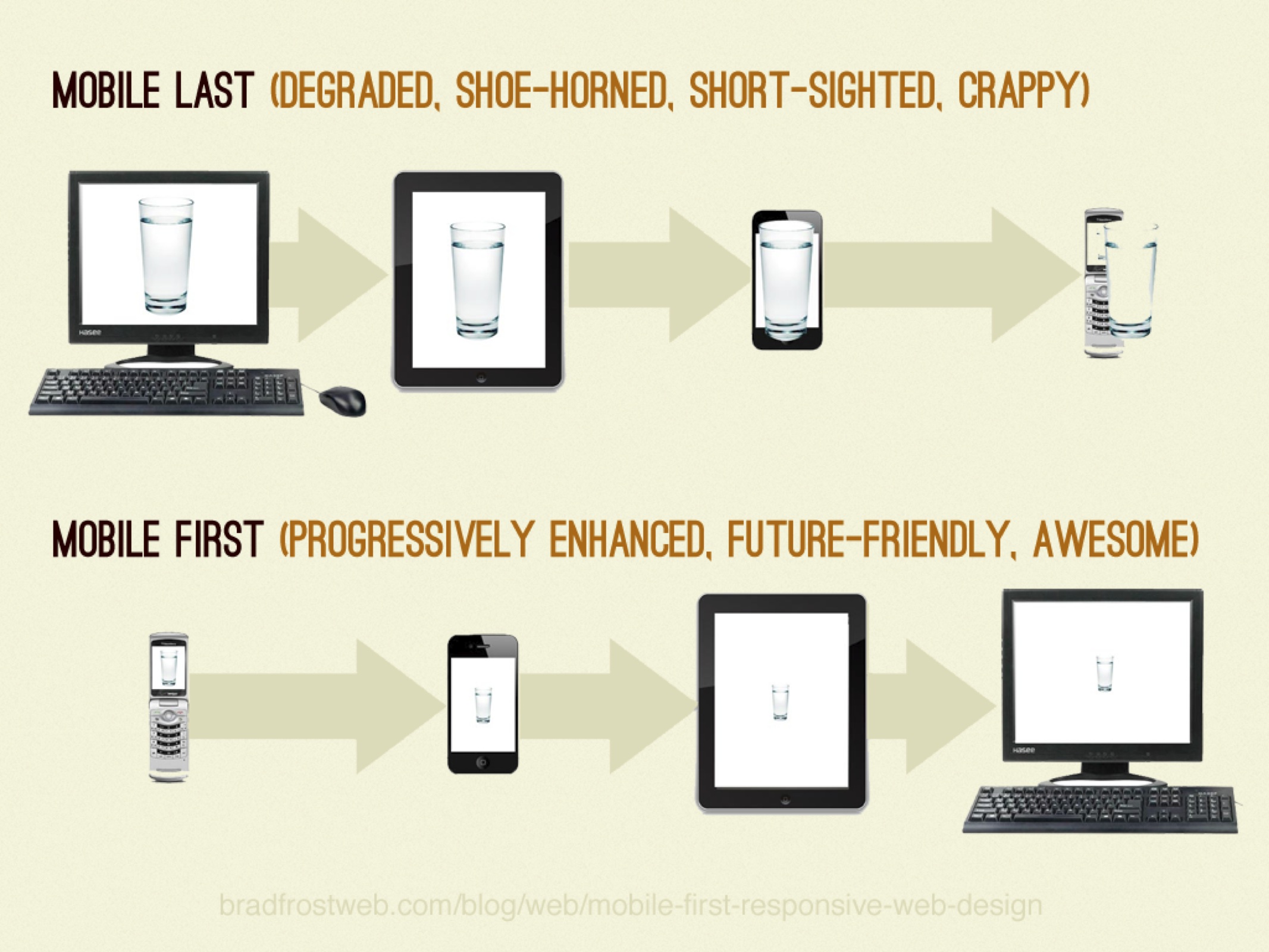
Brad Frost

The control which designers know in the print medium, and often desire in the web medium, is simply […] the limitation of the printed page. We should embrace the fact that the web doesn’t have the same constraints, and design for this flexibility.


Rather than tailoring disconnected designs to each of an ever-increasing number of web devices, we can treat them as facets of the same experience. We can design for an optimal viewing experience, but embed standards-based technologies into our designs to make them not only more flexible, but more adaptive to the media that renders them.
Anything that’s fixed and unresponsive isn’t web design anymore, it’s something else. If you don’t embrace the inherent fluidity of the web, you’re not a web designer, you’re something else. Web design is responsive design. Responsive Web Design is web design, done right.